top of page
SHUTTER DISCOVER
UX/UI Design Case Study

Objective:
To design a responsive web app for location-based recommendations that meets the requirements of its users and solves the problems they face with existing location-based recommendation apps. I will be showing the UX design phase and the UI design phase.
UX Design Phase:
UX design phase
For this design challenge, I wanted to create a photography location-based application for users to find the best locations for shoots. In this UX design phase, I conducted a competitor analysis to discover the gaps in the market.
After conducting the competitor analysis, I did some user-research by interviewing individuals from an online photography community that I thought would benefit from such an application.
The deliverables I am going to share with you for the UX design phase include:
- User-research synthesis
- User personas
- MVP & jobs to be done
- Complete user flow
- Low-fidelity prototype/usability testing
User-research Synthesis:
Patterns
- loved the idea of building a community with other photographers and people alike.
Frustrations
- There were mentions of going to locations to take pictures and not having the necessary equipment or permits.
Noteworthy Quote
- “I want to know the good spots to shoot in that area, I want to know the best equipment to bring, and the best shots I can get” – Jason.
Needs/goals
- They would like to have everything they need in one place.
User-research Synthesis
User Personas:


User Personas

MVP & Jobs To Be Done:
MVP & JTBD
Minimum Viable Product (MVP)
The objective for this MVP is to allow photographers and people alike, to discover photography locations around the world, share them with each other, and build a stronger community to create more successful shoots/experiences.
Jobs To Be Done
Shutter Discover was created with the following feature requirements based off of the user research that will make it an MVP
- Browse, filter, and save locations: Allow users to be able to locate these spots with ease and be able to keep track of them.
- Upload/share photos: Allow users to see that people actually visited these areas. Allowing users to post their own photos and thoughts builds trust.
- Connect favorite GPS app: Allow users connect their favorite GPS app to keep them informed and allow them to accurately gauge timing and navigate to the location.
- Create/update/edit locations: This will keep the listings up to date, and make sure that the users are properly informed on the crucial details.
Complete User Flow:
Complete User Flow

Select GPS Screen: The user will be able to choose to connect their favorite GPS app.
Open in Google Maps: The user’s chosen GPA will open, confirm, and connect.
Relaunch App: The app will be reopened to the home page.
Discover Spots: This screen will be a page with suggestions and a search bar to search locations.
Search Location: Once clicking into the search bar, a dropdown will come up on the page allowing you to put in location search, and any filters you may want to make.
Locations in Area: A screen with all the locations that meet your criteria.
Location Listing: This screen will show the location that you click on from browsing. This will include a description, photos, $$$, distance, and a navigation option.
Low-fidelity Prototype:

I utilized the Crazy 8's method and was able to create this low-fidelity prototype for users to test.
Low-fidelity Prototype
UI Design Phase:
The deliverables I will share for the UI design phase will include:
- Moodboard
- Style guide
- Mid-fidelity wireframes
- Mock-ups
UI design phase
Moodboard:

Moodbord
Style Guide:

Style Guide
Mid-fidelity Wireframes:
Mid-fidelity Wireframes



%20%E2%80%93%204.png)




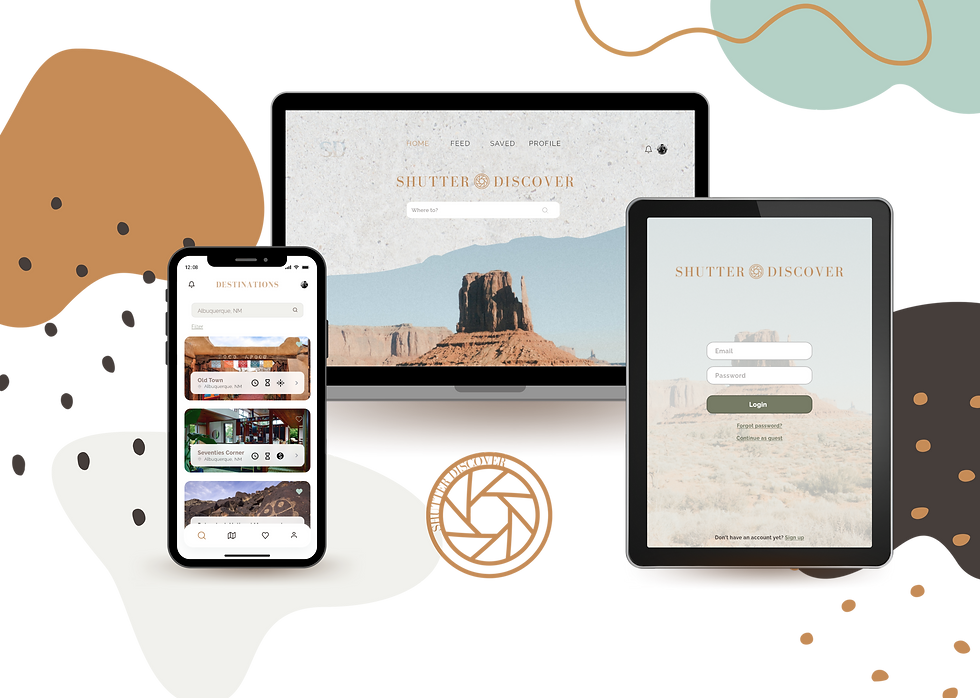
Mock-ups:
Mockups
.png)



Prototype:
Check out my prototype here!
https://xd.adobe.com/view/62d4282b-8094-4cf8-b4eb-1724a67b6991-3787/
bottom of page
